今天接着分享,不用写代码怎么拥有一个和本地大模型交互的web页面
下载docker
先下载一个docker客户端(开源的应用引擎),稍后用来帮我们一键安装和运行web页面
进入docker首页,根据系统选择对应安装包进行docker客户端安装
地址:https://www.docker.com/products/docker-desktop/
下载完成后记得运行docker
下载webUI项目
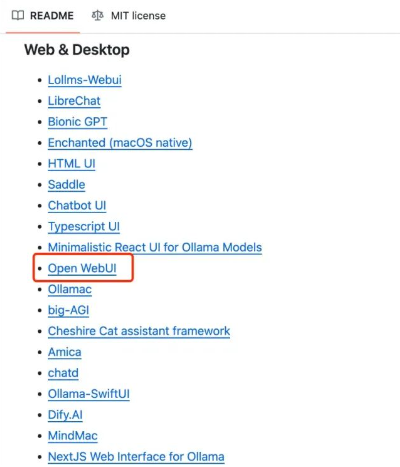
完成docker下载后,我们去ollama的github中选一个开源的webUI项目,我这里以Open WebUI为例

址:https://github.com/ollama/ollama?tab=readme-ov-file
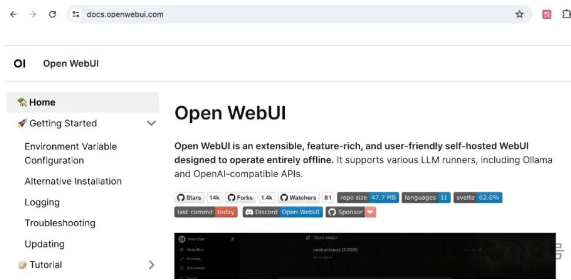
点击Open WebUI链接,进入它的说明网站,获取用docker下载该项目的命令

地址:https://docs.openwebui.com/
或者直接复制下面这个命令
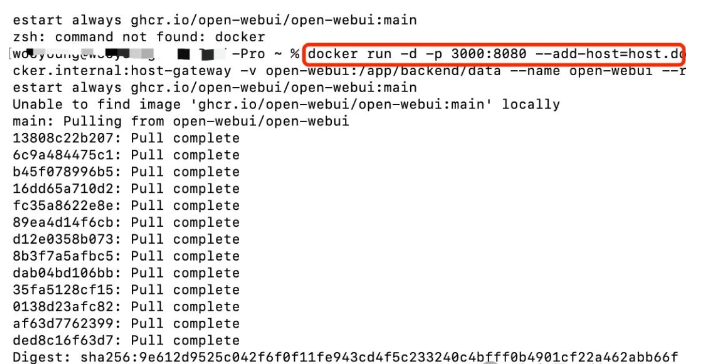
docker run -d -p 3000:8080 --add-host=host.docker.internal:host-gateway -v open-webui:/app/backend/data --name open-webui --restart always ghcr.io/open-webui/open-webui:main
打开电脑的命令行终端,将这段代码复制并运行,能看到docker开始下载webUI项目了

运行webUI项目
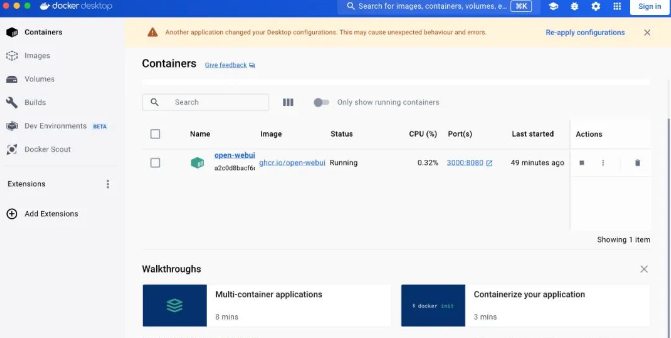
下载好后,打开docker客户端,能看到Open WebUI项目,点击Port下的端口号

进入WebUI界面,简单注册下

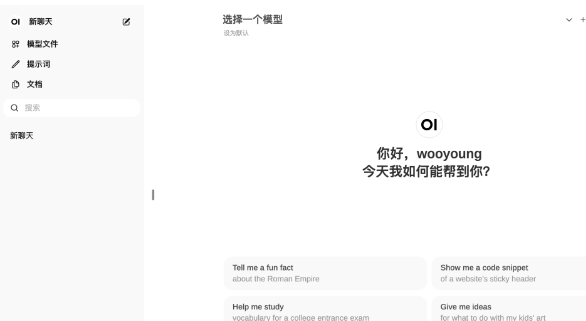
当~一个长得像ChatGPT的web版聊天机器人就有了。大家按需在ollama里面下载各种开源模型,就可以在这个界面里面自由切换模型进行使用啦~

© 版权声明
文章版权归作者所有,未经允许请勿转载。